Design a Dark, Contrasted Layout in Photoshop
Added on August 5th 2009
, Tagged :

In this tutorial well show you how to create a dark, contrasted layout in Photoshop. This technique makes the top of the layout stand out while the bottom has a dark, professional feel. Were going to show you how to design this layout step by step in this tutorial. Download the free PSD and see how we did it.
This Photoshop tutorial will show you step by step how to create a dark, contrasted layout. This is a pretty versatile template because it can be used for a corporate website or as a personal portfolio. Dont forget to download the free PSD at the end of the post so you can see exactly how we did it!
- Source : http://templatetuts.com
- 1995 hits
- Category : Web Design & Layout
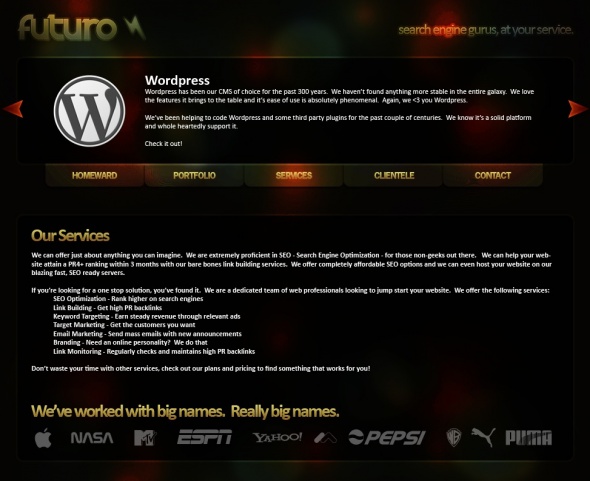
Final Preview :
Other Tutorial by http://templatetuts.com :
Design a Dark, Contemporary Minifolio in Photoshop
Added on 2009-08-05 07:00:35
Design a Sleek and Modern Hosting Layout
Added on 2009-08-30 11:58:43
Add a comment on Design a Dark, Contrasted Layout in Photoshop