Web Design & Layout Photoshop Tutorials
Creative Design Layout Tutorial
Hi there, in this tutorial il learn you how to create a creative design layout and il be writing a follow up tutorial shortly after expaining step-by-step on how to code it using dreamweaver. ... Read More
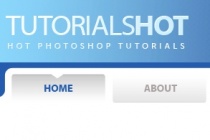
How To Create a Stunning Vista Inspired Menu
This tutorial will show you how to make a semi-transparent Vista-inspired menu using gradients, shadows, and blurring to produce a stunning modern effect. ... Read More
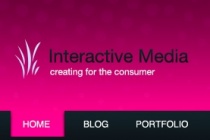
Design Studio Header
In this tutorial you will learn how to create a design studio header for your website. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download. ... Read More
Design a unique header for your website with Photoshop
In this photoshop tutorial, you will learn about some great techniques about making header, buttons and some more web graphics. easy to follow tutorial with a lot of images! ... Read More
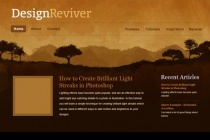
Create a Nature Inspired Painted Background in Photoshop
When I first saw the Viget Inspire Blog, I was very impressed. The background just grabs and pulls the reader right in. After studying it for a while, I still couldn�t determine if it was made from an actual painting or if it was all created from scratch in Photoshop. Regardless of how it was created, it makes for a great looking design. In this tutorial, I ... Read More
Design Watercolor Effect Menu
This is a two-part tutorial on how to create an artistic and un-typical CSS list menu as seen on Web Designer Wall. In the first part (this article), I will show you how to design a watercolor effect menu in Photoshop. Then in next tutorial, I will show you how to slice the menu and code in CSS. If you need some inspiration on creating an artistic menu, visi ... Read More
How to Create a Grunge Web Design in Photoshop
Photoshop is often the right tool for web design, especially if you're creating a design using numerous images and brush effects. In this tutorial, I'll show you how to create a complete grunge home page design. We'll design the header, sidebar, body, footer, and style everything to work together in a heavily textured and worn design. ... Read More
Carbon Fiber Layout
It�s about time I write a web layout tutorial so here it is, you�ll learn how to make this sleek layout with a carbon fiber background that would look great as a landing page for a website. Most of the techniques are quite simple; I�ll be covering things like creating and using patterns, using layer styles to match CSS properties and also a few layer masks. ... Read More
Trendy Geometric Lines Design Tutorial
Starting with the design application of Adobe Illustrator create a group of vector based geometric lines at dynamic 45 degree angles, then follow the walkthrough to rough them up with brush textures in Adobe Photoshop resulting in a cool and trendy design style. ... Read More
Easily Create a Beautiful, Unique Website Header
In this tutorial, I�ll show you how you can create a beautiful, unique, abstract website header in just a few easy steps. This abstract lighting technique is one you�ll �Wow� a lot of visitors with! ... Read More