Template Photoshop Tutorials
How to Create a Vintage Website Template in Photoshop
In this tutorial I will show you how to create a vintage template using Photoshop. ... Read More
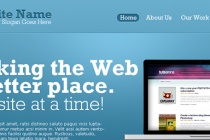
Design a simple, modern web template
Today, we present a tutorial by Dedrick Payne on how to create a simple, but modern web site template from scratch in Photoshop. In this tutorial we will create a modern web page design in photoshop. ... Read More
Create a Fashion Web Layout (PSD Template) Using Photoshop
Today I will create a fashion web layout, (psd template). The end result is not astonishing but it will help you to understand better how you can create a nice and clean web layout (psd template) using Photoshop. If you are an experienced Photoshop user, this tutorial is not for you instead our Complete Designer Set it will fit pretty well for your design ne ... Read More
Carbon Fiber Layout
Its about time I write a web layout tutorial so here it is, youll learn how to make this sleek layout with a carbon fiber background that would look great as a landing page for a website. Most of the techniques are quite simple; Ill be covering things like creating and using patterns, using layer styles to match CSS properties and also a few layer masks. ... Read More
How to Create a Grunge Web Design in Photoshop
Photoshop is often the right tool for web design, especially if you're creating a design using numerous images and brush effects. In this tutorial, I'll show you how to create a complete grunge home page design. We'll design the header, sidebar, body, footer, and style everything to work together in a heavily textured and worn design. ... Read More
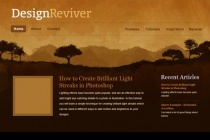
Create a Nature Inspired Painted Background in Photoshop
When I first saw the Viget Inspire Blog, I was very impressed. The background just grabs and pulls the reader right in. After studying it for a while, I still couldnt determine if it was made from an actual painting or if it was all created from scratch in Photoshop. Regardless of how it was created, it makes for a great looking design. In this tutorial, I ... Read More
Creative Design Layout Tutorial
Hi there, in this tutorial il learn you how to create a creative design layout and il be writing a follow up tutorial shortly after expaining step-by-step on how to code it using dreamweaver. ... Read More
Photoshop Paper Texture from Scratch then Create a Grungy Web Design with it!
This year has seen a big increase in grungey / textured / hand-drawn styled website designs. By nature I tend to design a cleaner look myself, but I thought I'd try my hand at grunge today and write up a tutorial on creating a simple paper texture from scratch in Photoshop then marrying it with a web layout to create a neat design. Then later this we ... Read More
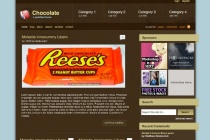
Chocolate Pro WordPress Style Layout
In this tutorial you will learn how to create a brown Chocolate WordPress style layout that is very professional. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download. ... Read More
How to Make a Creative Blog Layout
In this tutorial, we'll make a creative blog layout using mostly simple shapes, a few brush techniques, some images, and a dose of Photoshop ingenuity. Creating web design layouts is easier than you may think. You can learn to build attractive designs rapidly. Creating this design will take less than two hours and you'll learn some professional tip ... Read More
1st Photoshop Web Design Professional Layout Tutorial
since its the first professional web design Photoshop tutorial over here, I really want to hear your thoughts where should I focus on and do you enjoy and want to see such tutorials more in future! Tutorial is also for advanced users, but I really tried to explain really detailed those hard points. For this tutorial purposes I will be using Adobe Photo ... Read More
Create a grungy background using patterns: Part 2
Ive been asked to do a tutorial on how to do my end result for the previous tutorial, so the end of the week article will be a continuation of the pattern tutorial. There is a lot of different ways you can play with this to make it grungy and dirty, this tutorial shows you what I did. ... Read More
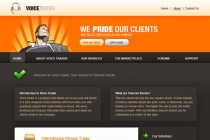
Web 2.0 Photoshop Tutorial - VoiceTrader
In this tutorial I will walk you through the creation of my latest Templamatic design, titled "VoiceTrader". ... Read More
Create a Clean and Colorful Web Layout in Photoshop
This photoshop tutorial teaches how to create a colorful and clean corporate website layout based on the Griminati Business Website Layout. ... Read More
Design a premium wordpress blog with Photoshop
In this tutorial I will show you how to create another premium wordpress layout with a special area where you can feature your e-book or your digital downloads. If you have something to sell and if you want to make the most of your wordpress blog then a good looking layout with a web 2.0 look it is the right choice to make some good money. ... Read More
How to Make an Impressive Blog Layout in Photoshop
In this easy to follow web design tutorial, you will learn how to construct a beautiful, sleek, and professional-level weblog design using Adobe Photoshop that you can later use for your very own blog theme. ... Read More
Create a Promotional iPhone App Site in Photoshop
In this tutorial, we'll be continuing this series on creating an iPhone app promotional site by taking our previous Fireworks constructed wireframe and adding color, texture, images, and effects to polish off this design in Photoshop. We'll use some interesting elements, like iPhone imagery and a stylish aurora vector background illustration. We� ... Read More
Design a Premium Theme Marketplace Layout Using Photoshop
Today well be going through the process of designing the homepage for premium theme marketplace using Photoshop. There are new theme sellers popping up every day, so this type of site should be relevant for many people. Throughout the tutorial, most of the screenshots of the design in progress can be seen in full-size by clicking on the image. ... Read More
Design a Dark, Contrasted Layout in Photoshop
In this tutorial well show you how to create a dark, contrasted layout in Photoshop. This technique makes the top of the layout stand out while the bottom has a dark, professional feel. Were going to show you how to design this layout step by step in this tutorial. Download the free PSD and see how we did it. This Photoshop tutorial will show you step b ... Read More
Design a Dark, Contemporary Minifolio in Photoshop
Portfolios are nice, but what if your clients want a quicker, lighter way to see what you can do? A Minifolio is a hybrid between a full-scale portfolio and a business card. Its quick to design and it gives an idea of your style and a little of your background information without all the bells and whistles. Business cards are a great way to publicize you ... Read More