Web design Photoshop Tutorials
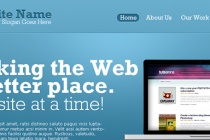
How to Create a Grunge Web Design in Photoshop
Photoshop is often the right tool for web design, especially if you're creating a design using numerous images and brush effects. In this tutorial, I'll show you how to create a complete grunge home page design. We'll design the header, sidebar, body, footer, and style everything to work together in a heavily textured and worn design. ... Read More
Photoshop Paper Texture from Scratch then Create a Grungy Web Design with it!
This year has seen a big increase in grungey / textured / hand-drawn styled website designs. By nature I tend to design a cleaner look myself, but I thought I'd try my hand at grunge today and write up a tutorial on creating a simple paper texture from scratch in Photoshop then marrying it with a web layout to create a neat design. Then later this we ... Read More
1st Photoshop Web Design Professional Layout Tutorial
since its the first professional web design Photoshop tutorial over here, I really want to hear your thoughts where should I focus on and do you enjoy and want to see such tutorials more in future! Tutorial is also for advanced users, but I really tried to explain really detailed those hard points. For this tutorial purposes I will be using Adobe Photo ... Read More
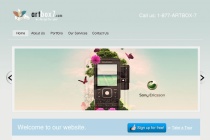
Create a Clean and Colorful Web Layout in Photoshop
This photoshop tutorial teaches how to create a colorful and clean corporate website layout based on the Griminati Business Website Layout. ... Read More
How to Make a Green & Sleek Web Layout in Photoshop
In this web design tutorial, youll learn how to create a beautiful, green, and sleek layout in Photoshop. Youll learn popular design techniques such as creating a 3D ribbon and professional-looking color gradient effects. ... Read More
Design a simple, modern web template
Today, we present a tutorial by Dedrick Payne on how to create a simple, but modern web site template from scratch in Photoshop. In this tutorial we will create a modern web page design in photoshop. ... Read More
Create a company/business web layout using Photoshop
Today I will try to create a light psd template and I think this one can fit pretty well for a company website layout, business photoshop template and why not for a portfolio layout To obtain the similar photoshop template you will need to have some of our vector icons, but I recommend you Complete Set. With this one you will receive all of our vector pa ... Read More
Create a Fashion Web Layout (PSD Template) Using Photoshop
Today I will create a fashion web layout, (psd template). The end result is not astonishing but it will help you to understand better how you can create a nice and clean web layout (psd template) using Photoshop. If you are an experienced Photoshop user, this tutorial is not for you instead our Complete Designer Set it will fit pretty well for your design ne ... Read More
Create a Grungy, Translucent Web Portfolio Design
Not only have watercolor brush strokes become a popular trend in modern web design, but so have advanced layers of transparency (or what I call, translucence). The new Envato design has received a lot of kudos for using this effect, and this tutorial will show you how to create a similar effect, while combining it with other popular web trends. ... Read More
How to create a distinguishable textured web layout in Photoshop
In this tutorial Ill show you how to create a textured web layout, starting from the concept on paper to Photoshop design. We will discuss about site structure and will use the 960 grid to organize our contents. Give it a try! ... Read More
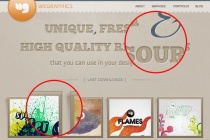
Design a clean sports magazine-style web layout with Photoshop
I spend my days developing websites, improving WeGraphics and playing football. Well, Ive tried to mix these three activities designing a blog-magazine style layout, perfect for an on-line football/sport community. ... Read More
Create a Clean Web 2.0 Login Form in Photoshop
In this tutorial I'm going to show you how to create a clean Web 2.0 login form. You can download the PSD file at the end of the tutorial. ... Read More
Design a 3D web layout in photoshop
In this tutorial weâre going to design a 3D web layout. It will have perspective in the header, but the content area will have to remain clean in order to keep things readable and not irritating. There are a lot of things you can modify to your own needs in this tutorial, itâs mainly about learning some of the techniques used. ... Read More
Design a Textured Coming Soon Web Page in Photoshop
This web design tutorial will show you how to make a simple coming soon web page that has a nice background texture and a slick web form that you can easily adapt into contact forms, newsletter signup pages, and more. You will witness several web design techniques such as creating textured backgrounds, creating light rays, making illustrative clouds, and mor ... Read More
Create a Modern Lab Theme Web Design in Photoshop
In this web design tutorial I will show you how to create a web layout with a sleek and modern look using Adobe Photoshop. We will go from finding sources of inspiration to setting up the document in Photoshop and creating design elements that fit with the theme of the web layout. I will also give you some practical examples of how using smart objects in a w ... Read More
How To Design A Video Game Web Layout
This tutorial teaches you to create a web site layout, from A to Z. The subject is regarding the Video play games, in this way, you will first start to create a header including a logo, a menu and an article. After this step, you will be able to create the contents, creating different blocks of news. You can find, attached to this tutorial, the .psd file use ... Read More
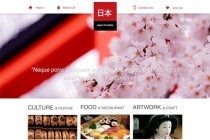
How to Create Simple and Clean Japan Travel Community Web Layout
i will teach you how to create simple and clean japan travel community web layout using Adobe Photoshop CS6. Why Japan? because japan has a lot of interesting aspect for vacation.
... Read MoreCreate a Simple Web Badge in Adobe Photoshop
In the following tutorial you will learn how to create a simple web badge using Photoshop.
... Read MoreEasily Create a Beautiful, Unique Website Header
In this tutorial, Ill show you how you can create a beautiful, unique, abstract website header in just a few easy steps. This abstract lighting technique is one youll Wow a lot of visitors with! ... Read More
Design a unique header for your website with Photoshop
In this photoshop tutorial, you will learn about some great techniques about making header, buttons and some more web graphics. easy to follow tutorial with a lot of images! ... Read More